
今回は、フォトショで画像に重なった部分だけ中抜き文字にする方法の備忘録です。
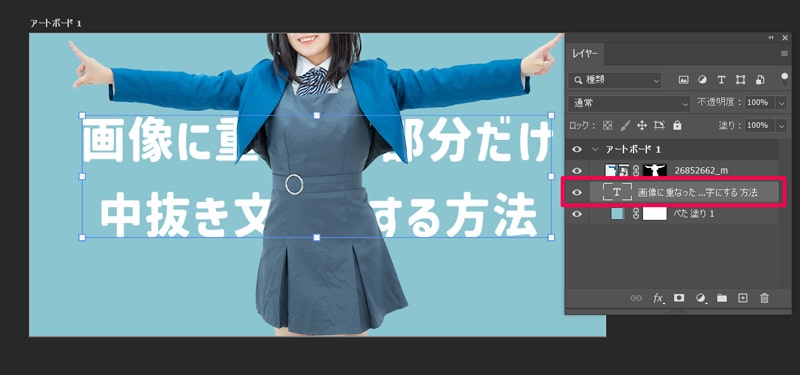
作りたいのは以下の画像のように、女の子の上にのっている文字だけ中抜き文字にする、というもの。

複雑そうに思えましたが、拍子抜けするくらい簡単でした~!
スポンサーリンク
画像に重なった部分だけ中抜き文字にする方法
まずはこんな感じで、背景とレイヤーマスクで切り抜いた女の子の画像を用意します。

女の子の画像レイヤーの下にテキストを入力し配置します。

先程のテキストレイヤーをコピーし、今度は女の子の画像のレイヤーの上に配置します。


上に配置した方のテキストレイヤーをダブルクリックし、[ レイヤースタイル ] メニューを出します。
[ レイヤー効果 ] → [ 高度な合成 ] で [ 塗りの不透明度 ] を0%に設定します。

そのまま、[ 境界線 ] メニューをクリックしてチェックを入れ、構造を入力します。

色や線のサイズなどは、お好みで調節してください。
設定し終わったら、[ OK ]を押します。
するとこんな感じで、前面のテキストレイヤーが中抜き文字になってくれます!

後から位置を変えたい場合
作った後にやっぱり位置を変えたい場合は、レイヤーをリンクしておくと便利です。
先程作った2つのテキストレイヤーを複数選択し、右クリック → [ レイヤーをリンク ] を選択します。

すると、アーラ不思議!

後からでも自由に文字の位置を動かせるようになりました~!
英語で作るとなんかオサレ
ファッションのバナーなんかを作るときに、それっぽい英語を重ねるとオサレ感がUPしますね。

最近はファッション系のバナーを作る事がとても多いので、良い感じに取り入れていこうと思います。
まとめ
良い感じに中抜き文字はできたわけですが、これだと前のテキストレイヤーが後ろのテキストレイヤーの上にかぶさっているだけの状態なので、重なった部分だけ色を変えたい場合などは難しいです。

↑こんな感じの画像が作りたい場合は、別記事でまとめたので、参考までにどうぞ!
-

-
参考【Photoshop】画像に重なった部分のみ文字の色を変える方法
今回は、フォトショで画像に重なった部分のみ文字の色を変える方法の備忘録です。 作りたいものとしてはこんな感じ。 画像にのっかっている一部分の文字だけ、色を反転…というか色を変えたいというものです。 い ...
続きを見る
最近はイラレばっかり使ってましたが、Photoshopを使うとバナーの表現幅が広がるなあと実感。
いろいろ組み合わせて使っていきたいものですね。
他にも良いやり方を知ってるよ~という方は、ぜひコメントで教えてくださいませ。

